wavedrom est une librairie html/javascript permettant de faire de superbes rendu de chronogrammes.
La syntaxe en JSON est relativement simple et permet de créer très rapidement des chronogrammes dans sa page web.
<script type="WaveDrom">
{ signal : [
{ name: "clk", wave: "p......" },
{ name: "bus", wave: "x.34.5x", data: "head body tail" },
{ name: "wire", wave: "0.1..0." },
]}
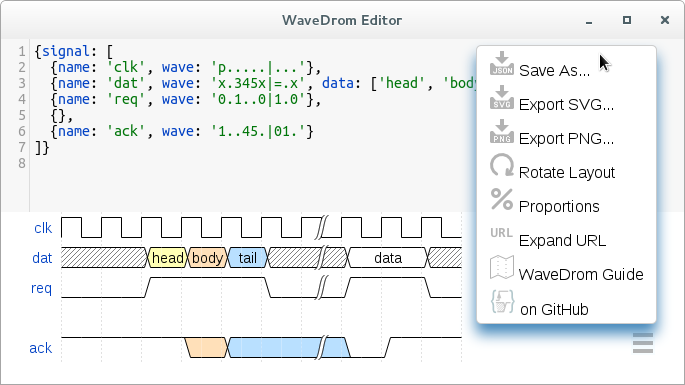
</script>Si l’on souhaite faire une utilisation hors ligne de wavedrom il est possible de télécharger l’éditeur sur le site. L’éditeur permet de faire des modifications du code json avec le rendu en live. Il permet également d’enregistrer le rendu sous un format image pour que l’on puisse incorporer le chronogramme dans son document.
Très pratique pour écrire ses documents de spécification.

Il est également possible d’intégrer wavedrom a mediawiki histoire de pouvoir faire de beaux diagrammes dans ces articles wiki:
https://github.com/Martoni/mediawiki_wavedrom